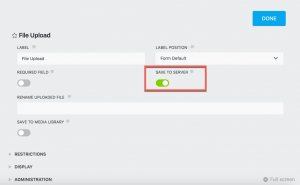
form upload image

Photos are not strings as values. Otherwise, it will be saved without an extension. In web development You must make sure that people only add photos. Open the folder and you must find your image. Because the image becomes ACF, it is not as simple as it seems.
Do not forget to take a picture of yourself. You create a layout file that is used throughout the application. Uploading files is one of the most common activities carried out by web developers. You need to be aware of the next things when uploading files from customers. This can be rather capricious. Validating multiple files with the same rules generates a redundant code. We do not back up all the folders, we only compress important files.
Cloud storage has grown to date. When you have created your trash, there are many others that are needed and I will show it to you. Now it’s easy to use S3 buckets in your project.
There are several ways to host a website on your laptop. Fill out the basic information with whatever you want. You can see the documentation here. When you are building an internet program, you definitely want to propose an alternative to upload images as well. The S3 loading method is really simple. You can confirm your phone number and enter your billing card in information (do not worry, your card will not be charged).
This was uploaded to IPFS, which is great because it eliminates requests for some server codes. After the user has chosen an image, you want to start the practice of loading images. If you are a registered user on Amazon and drink on your S3.
When a client provides a server with files and other meta related information related to the file, the server must learn how to handle binary files. Sometimes even the server triggers an error. However, there will be cases where you will need to use a node in the middle before sending the file to another source. The settings are very simple and only accept the basics and execution takes only a few minutes. Make a slight increase in the form.
Right without that! Our first example is from the internet. Dependencies After creating the code above, you must set it up for later use. Depending on your use case, you will be able to adapt your needs. Most likely you want to change it. It is not difficult to master. Let’s take a look at the form.
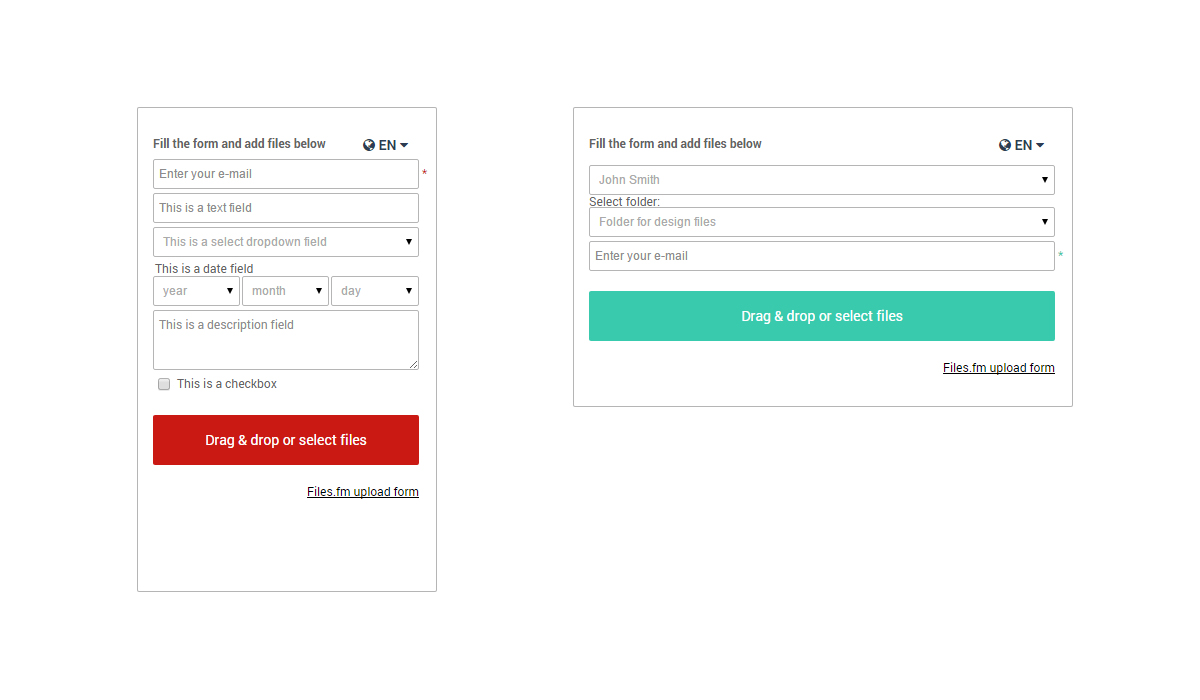
form upload image

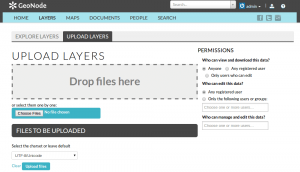
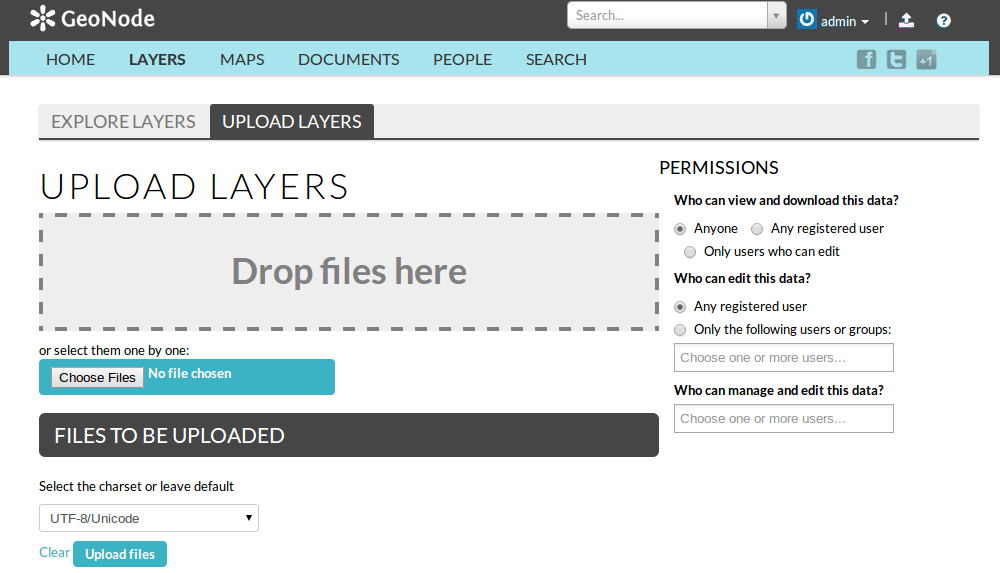
Uploading a layer — GeoNode 2.8 documentation

form upload image

Multiple File Upload Form

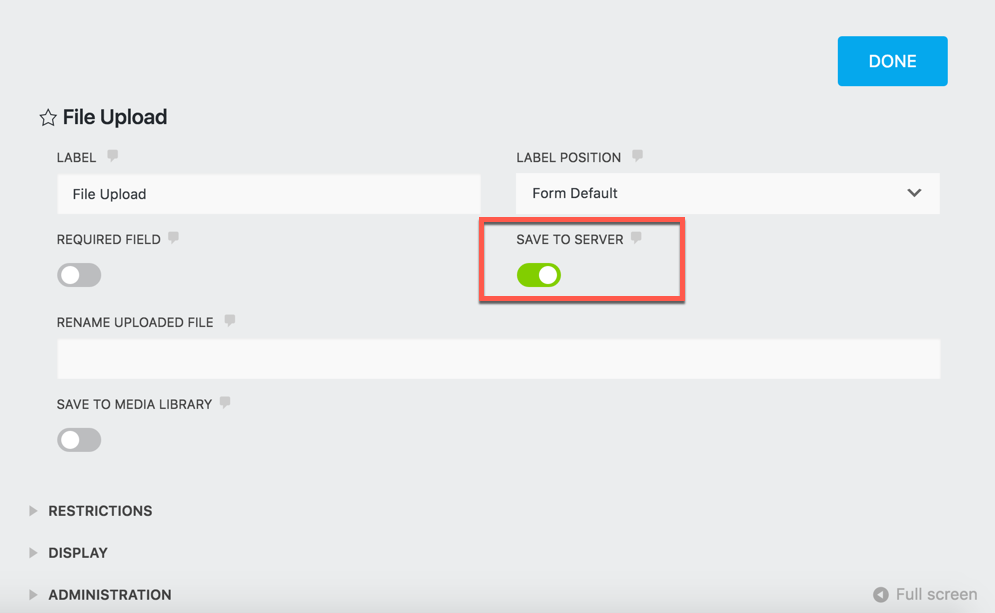
form upload image

You can see our tutorial on the best way to create a file download form as an example to get started. This tutorial shows how to download files to an Internet API. The things you need to stick to this tutorial. You may have loaded it yourself or used a module or other plugin. To get started, make sure PHP is set to allow file uploads.
You create a presentation file used on the other side of the application. Validation of multiple files loaded with the exact rule contributes to the redundant code. Also be sure to simply request a file download from a user who wants to download a file. The loading process is a little complicated. Image downloading is an important feature of modern applications and images are considered useful for search engine optimization. File downloads do not have to be complicated.
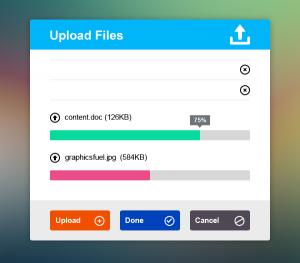
Customers can preview their images as they are uploaded and click on the file names to display them on a different tab. Once the user has selected an image, they want to start downloading an image. If you build an Internet program, you can certainly authorize the downloading of images. Notifications are a great way to send an email each time a form is sent to your site. Then choose the type of confirmation you want to create. Let’s see how to establish a simple confirmation of the form in WPForms so that you can customize the message site that visitors will see when submitting a form to your website.
In our opinion, we must do certain things. Except that after selecting your image, you can not see what has been selected. The image does not appear after the successful download. Loading an image into ACF is not as easy as it sounds. The photo is not a value similar to a string. Otherwise, it will be stored without any extension. Uploading photos and documents is one of the most common use cases for Web development.
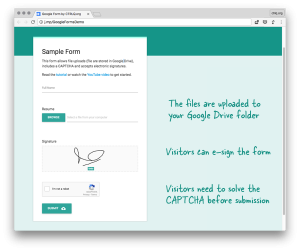
The first step is to create the form. You are now ready to add your contact form to your site. Then publish your post or page so that the contact form appears on your site. Then publish your post or page so that your form appears on your site. Google Forms does not allow download of files, but here is an alternative solution. To get an idea, open this sample web form. You will find all the fields of Google Forms, but also some others.
When you use IFormFile and the model binding is a much simpler solution, streaming requires several steps to be implemented correctly. This way you will have all the information you need presented simultaneously, without having to retrieve the visitor files from your website at another time. At the end of the procedure, you can get information about the file from the FileData property, which is a collection of MultipartFileData objects. It is also useful to protect the site because it is not necessary to give all users access to access the site if they want to download images.